ブログリニューアル水面化で進行中、新しいデザインが決定しました!
ブログオープンして数か月。ユーザー様に共有したい記事の方向性も徐々に明らかになってきました。かくなる上はテーマに沿ったWebデザインに一新しちゃおう計画発動中。その一部を本日、お披露目しちゃいます。
(2025.05.13 last updated )このブログ。
開設して4ヶ月。
早くオープンしたくって、Webデザインは手持ちの既存テンプレートを流用しちゃってました。
(手抜き?)
ブログのテーマは決めていたものの、「どういうテイストに染まっていくのか?」自分でも予測がつかず、なんとなくこんな感じよいかな?•••でリリースしたのですが。
書き進めていくうちに、
「あーわたし、こういうこと書きたいんだなあ」
とか、
「将来的にはこのカテゴリを膨らませていきたいんだなあ」
というあたりが、少しずつ見えてきました。
それを考えると、現状のデザインはテーマに沿ってないことが気になってしまい。
そこで。
わたしの青写真にふさわしいデザインをここのところ練ってまして、大体の路線が決まりました。
コンセプトは、「完熟アラカンの、半熟未熟なリアルを発信」。
「~熟」はメインキャラクターとなる卵にかけたもの。
そのココロは、「見た目はオトナだけど世間知らずすぎる自分」。
更には「食に関するポストが中心となる」ところにあります。
デザインは、AdobeのIllustratorというソフトを使って設計しました。
その外観を今日は初出ししたいと思います!
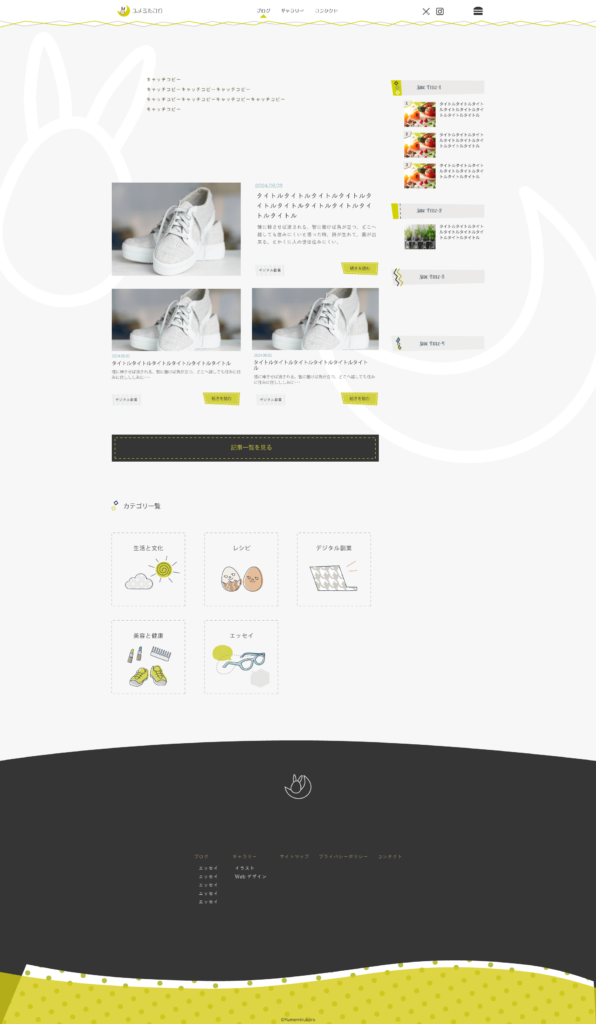
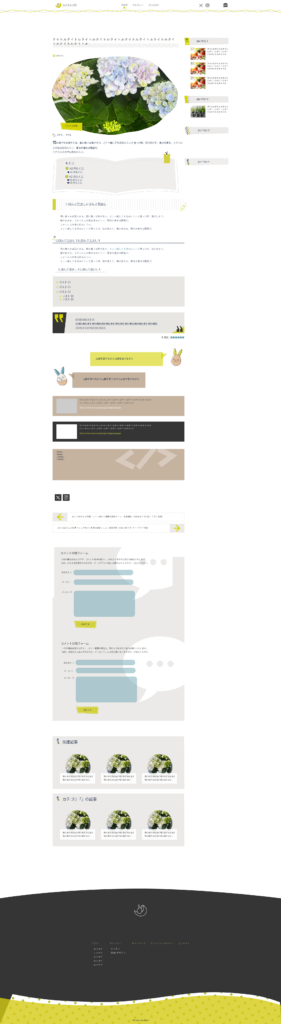
トップページと共通部分のデザイン案
まずはトップページ。
それと、ヘッダー、フッター、サイドバーなどの「共通部分」。
はい、どん!

メインロゴは原案、この子。

たまご + 月
前述のとおり、このブログのテーマキャラ「たまご」と、わたしの「目と心の癒し」である「月」をコラボさせてみたものなのだけど。
月にちなんで、たまごにはうさぎチックになってもらうことに。
空想的な雰囲気が、ブログタイトル『ユメミルコロ』にもマッチしてるかな、と。
記事ページのデザイン案
いちばん出番の多い、記事ページ。
- 見出し
- 小見出し
- サムネイル画像
- 本文
- リスト
- 引用
- コメント欄
などなど、たくさんのサブデザインを考えなければなりません。
ということでめちゃめちゃ長尺。どん!

あとは完成してからのお楽しみ
html/cssを描く人がデザインを考えると、実現可能かどうかを考えて作ってしまうので、面白みのないデザインになってしまう・・・と、言われがちですが、(面白いかどうかはさておき)これ結構、「実現可能かどうかは度外視」しています!
自分のスキルを考慮せず、「こう魅せたい」のみが先走っている感じです。
特に、フッターの背景。黄色と水玉のうねうねした形が透き通って重なっているデザイン。
これが、レスポンシブ(PCやスマホなど、どのサイズになっても不可なく表示)になることを考えたとき、シームレス(伸びたり縮んだり桁落ちさせたりして、表示崩れするサイズを発生させないこと)に対応できるかどうかが、最難関のヤマバだと思っています!
CSSの構築、ガンバらねば!
(結果、違うデザインになってたら、「挫折したのね」と思ってください笑)
「歪み」と「ギザギザ」
全てのデザインに共通する「歪んだ四角」はボルダリングの壁からインスピレーションを得ています。
パリ五輪見てて、すごくかわいかったから!
また、アクセントとしてギザギサのデザインも登場しますが、これは「たまごの殻」にちなんだもの。
・・・
デザインにいちいち理由付けをしてしまうのは、デザイナーの性ですかね。理屈っぽくてスミマセン。
工期は2週間以内目標
クライアントが自分なので、期限はあってないようなものですが笑。
デザインをきれいに整えて、コーディングに入るのは8月19日(月)になる見込み。
html/css/javascriptを書き、WordPressにてCMS構築する流れとなります。
作るテンプレ―ト数は、
- ヘッダー
- フッター
- サイドバー
- トップページ
- アーカイブ
- 固定ページデフォルト
- 固定ページ(ブログトップ)
- 記事ページ
実務の場だと、このボリュームならばコーディングに営業日カウントで15日くらい、CMS構築に10日くらい、いただいていました。
クライアント様からのリクエストによる想定外の修正作業がない(はず)なので、スムーズに進んでくれることを期待しています。
できれば9月にリニューアルオープンといきたいところですね!
人気ブログランキングに参加しています
最後までお読みくださり、ありがとうございます。
クリックで応援いただけるとうれしいです!