ブログリニューアル進捗状況【2】:汎用ページhtml/cssのコーディングが8割完了しました
ブログオープンして数か月。ユーザー様に共有したい記事の方向性も徐々に明らかになってきました。かくなる上はテーマに沿ったWebデザインに一新しちゃおう計画の「進捗状況その2」をご報告します。
(2024.09.27 last updated )8月22日から、作業はコーディングに突入しました。
わたしの本業です。
もう!
楽しくて楽しくて。
手を止めることなく進めています。
工期としては営業日で15日間を見積もっていましたが、この2日間で「体感8割」は完了したものと思われます。
作業的には、
- 共通部分のheader/footer/sidebarをまず作る
- WordPress用語でいうところの「固定ページ」「投稿ページ」になる各要素のスタイルをあてる
あたりまで進みました。
上記の1と2が完了すれば、あとはほぼ「コピペ+微調整」で全てのテンプレートが揃うので、ヤマは越えたのかな、と。
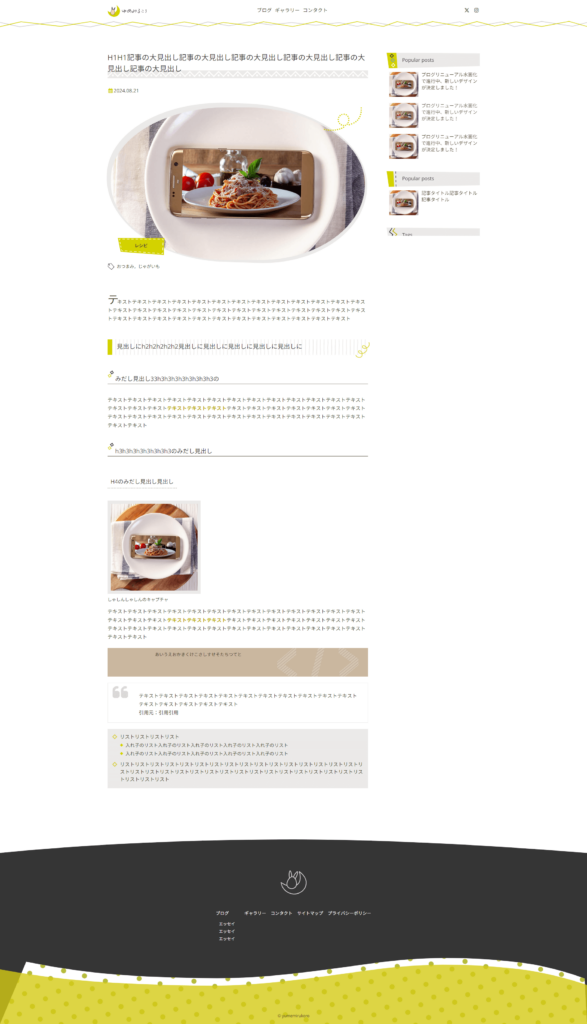
DEMOページを上げたので、この記事を読んでくださっている方に、ちょっと勇み足的に「初出し&お披露目」しちゃいますね。
まずは、画像でどん!

↑画面キャプチャすると、なぜかサイドバーが途中で見切れてしまいました・・・。
DEMOページの現物は、全貌が確認できるようになっています。
以下のボタンからアクセスできるので、よろしければご覧ください!
※ヘッダー部分のレスポンシブは未対応
自分でデザインしておきながら、実現できないかもと危惧していた、フッターのなみなみ背景も、どうやらレスポンシブで実現できそうです。
よかった~・・・
あとは。
- トップページ
- コンタクトフォーム
- 404NOTFOUNDページ
のコーディングです。
それと並行して、随所に置くメインキャラのイラストを仕上げる。
できるだけ前倒しに進め、次の「なかなか手ごわいCMS化」に時間を割きたい気持ちでいます。
ブログリニューアルの宣言と、進捗状況【1】は、以下のリンクから
人気ブログランキングに参加しています
最後までお読みくださり、ありがとうございます。
クリックで応援いただけるとうれしいです!