ブログリニューアル進捗状況【1】:Web設計と画像の切り出し完了しました
ブログオープンして数か月。ユーザー様に共有したい記事の方向性も徐々に明らかになってきました。かくなる上はテーマに沿ったWebデザインに一新しちゃおう計画の「進捗状況その1」をご報告します。
先日お伝えした、当ブログの「リニューアル計画」。
お盆ボケの縛りから少しずつ脱却し、予定より2日遅れでようやく作業に着手しました。
本日の進捗は、
- Webサイトの設計
- 画像の切り出し
この2点です。
1. Webサイトの設計
制作するWebサイトの全体像、概要を決めていきます。
どんなコンテンツにするのか?
どんなカテゴリがあって、いくつテンプレートが必要か?
などなどを考えます。
今回はリニューアルなので、ここは従来通り。
考えなくちゃいけないのは、デザイン通りのページがサーバー上で再現できるためのHTML/CSSコーディングの大枠。
「共有部分はどこなのか」「どういう組み立てにしたら、より少ない行数でコードが書けるか」などを念頭に入れ、枠組みを設計していきます。
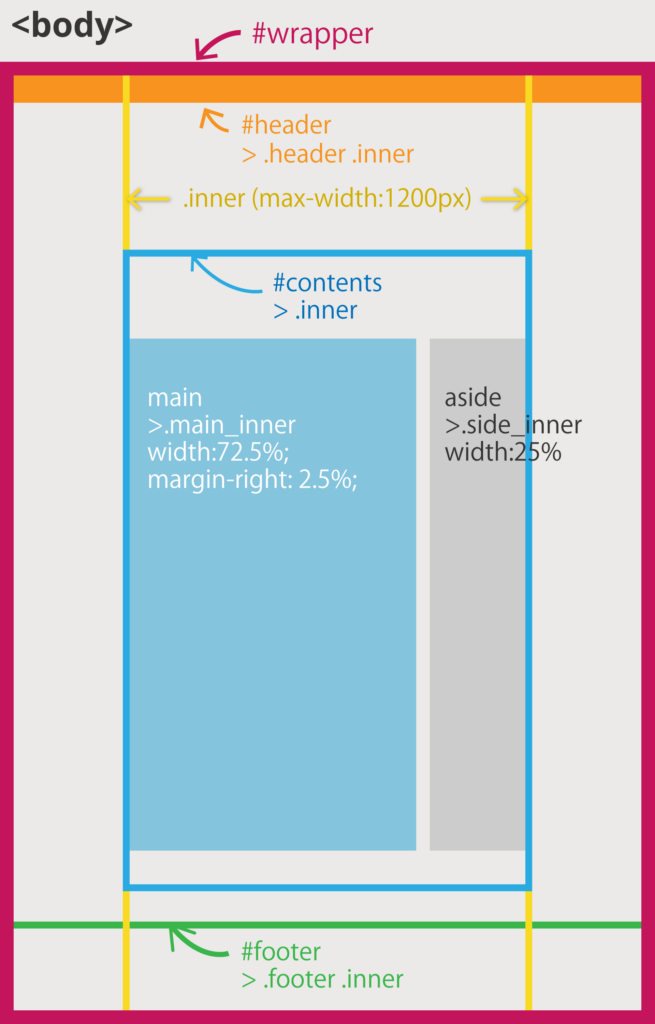
当リニューアルのHTML構造は、このようにしてみました。

<body>直下にid名:wrapperの大枠divを作り、ここに全ての要素を入れ込みます。
id:wrapperの中には、それぞれ「#header」「#contents」「#footer」の三大要素を内包。
#contents内は、メインコンテンツが入る「main」タグと、サイドバーを置く「aside」タグを付与して横並びにします。
原則、背景はウィンドウいっぱいに表示させたいので各々親枠の横幅は100%に。
文字や画像などは最大横幅1200px以内に収めたいので、それらを入れる箱にはMAXの横幅を定義した汎用のクラス名「inner」を付与して制御。
この見立てで、コーディングを開始します。
コードを書くエディターは、Visual Studio Code。
いろんな機能があって、使いやすく、作業も早いので、愛用しています。
それと同時に、フォルダの階層も予め決めておきます。のちのちWordPressでCMS化するので、それっぽい構造に命名しておきます。
わたしのトレンドは、
- 第1階層・・・htmlファイルたち(最終的にはphpファイルへ変換)、assetsフォルダ
- 第2階層assetsフォルダ内・・・cssフォルダ、imagesフォルダ、jsフォルダ
です。
CSSは、正確性と効率アップが叶う「scss」で書く派です。
2. 画像の切り出し
Illustratorで作ったWebデザインにある画像をひとつずつ切り出してファイル名をつけ保存します。
今のCSS3はとても優秀なので、結構なわがままデザインでも再現可能ですが、イラストや再現不可能な見た目は画像で表示させます。
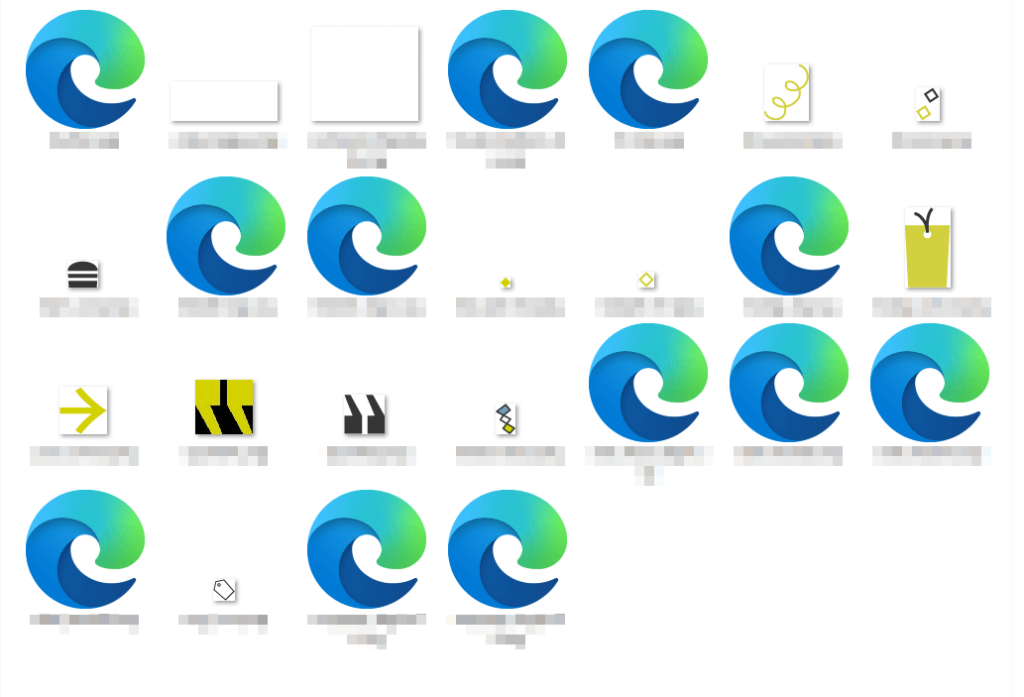
さしあたり、共有部分とトップページ、記事ページで使用するであろう画像をファイルに落とし込んだところ、全部で25個になりました。
イメージファイルのフォルダ内はこんな感じ。

Microsoft Edgeのアイコンになっちゃってるのは「拡張子:svg」のファイルです。
ベクターファイルなので、拡大してもボヤけずにくっきりすっきり表示できる画像形式。Illustratorで画像を作れば、svgファイルも容易に書き出しすることができるんです。アリガタヤ。
本格的にコーディング着手できるのは、明日ですかね。
今後も進捗状況をお知らせしますので、Web製作に興味のある方はぜひフォローアップくださいね!
人気ブログランキングに参加しています
最後までお読みくださり、ありがとうございます。
クリックで応援いただけるとうれしいです!